
-
Shopify
+1
Klaviyo Vol 5: Solving Localised Double Opt-In at Scale
Klaviyo Vol 5: Solving Localised Double Opt-In at Scale
No-code, big impact


Ecommerce today demands more than just speed; it’s about simplifying complex tech stacks and unifying tools so brands can stay agile and focused. No-code is answering that call. With Shopify’s continuous improvements, No-code has become the go-to solution for brands wanting to launch, scale, and manage their stores with speed and simplicity.
At Ask Phill, we see firsthand how Shopify’s native features help brands reduce development dependencies, simplify management, and lower overall operating costs by reducing Total Cost of Ownership.
This shift isn’t just practical—it’s empowering brands to move faster, adapt quickly, and focus more on growth than on technical upkeep. Let’s explore how No-code can keep your brand at the forefront without the heavy technical lift.
No-code is precisely what it sounds like—a way to build and manage an online store without writing or modifying code, only adding CSS code in the Shopify customizer if needed, to adjust the theme to fit the brand identity. Shopify’s No-code solutions open up ecommerce possibilities for those who want to avoid complex technical work, making it ideal for brands aiming to launch or manage their store quickly and without relying on developers. No-code uses intuitive tools like drag-and-drop editors, customizable templates, and native Shopify features, allowing brands to control updates, content, and campaigns in real-time without the need for extensive tech skills.
For brands with limited budgets, lean teams, or a focus on quick scaling, No-code offers a flexible, accessible solution. While some businesses with unique or highly customized requirements may benefit from custom code, many brands find No-code enables them to prioritize customer experience and strategy over technical upkeep.
You can check out our blog article comparing No-code and custom options, which includes a detailed breakdown of each approach’s strengths and use cases.
For a deeper dive into No-code’s basics and benefits, the Shopify article on low-code and no-code provides a clear overview.
No-code significantly shortens the time needed to launch or migrate a store. Traditional ecommerce migrations can stretch on for months, but Shopify’s No-code capabilities cut that down to just a few weeks. With intuitive drag-and-drop interfaces, customizable templates, and pre-integrated functionalities, No-code is a great fit for brands looking to launch fast—whether they’re opening a new store or upgrading from an older platform. And the best part? Faster time-to-market means teams can capitalize on trends, roll out seasonal campaigns, and adapt quickly—without getting held up by technical bottlenecks.
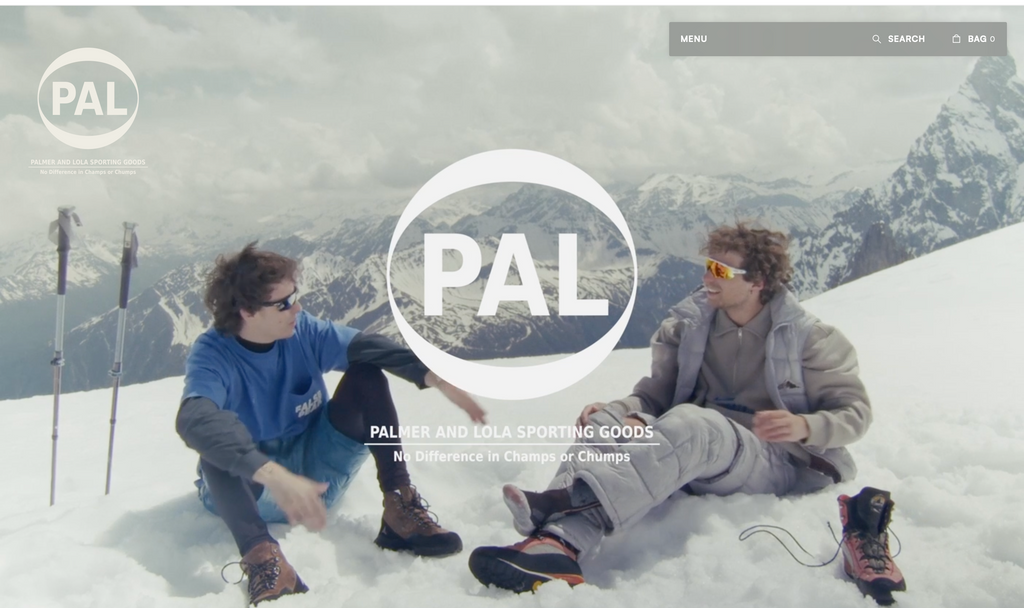
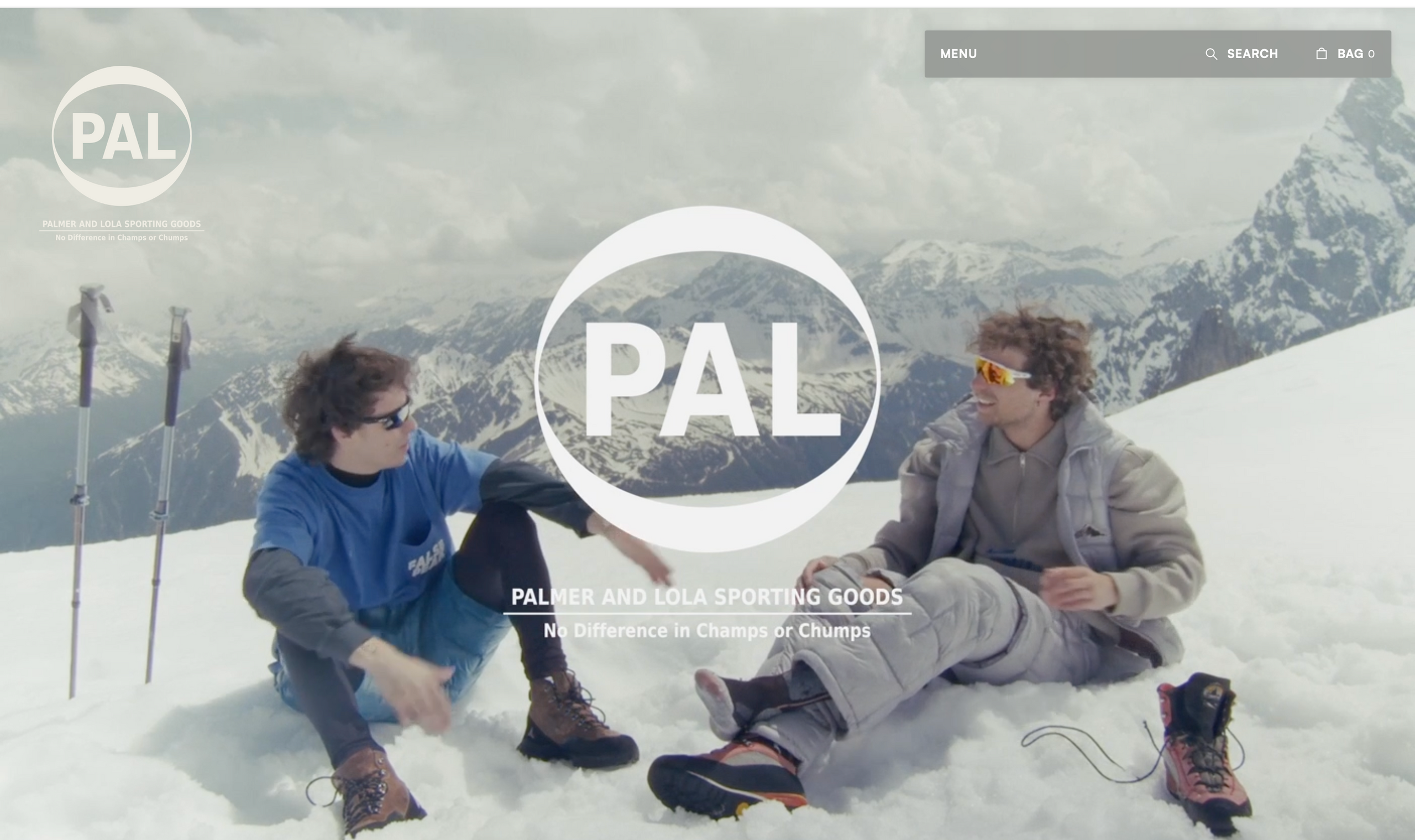
When it came to speed, our collaboration with PAL Sporting Goods set the bar. In less than six weeks, Ask Phill guided them from Lightspeed to a fully operational Shopify store. Our team handled every detail, from migrating products and collections to cleaning and updating data for a flawless import. Using Shopify’s Dawn theme as a base, we created a visually stunning site that reflects PAL’s refreshed branding—all completed in just four days with simple CSS changes to make it unique. To ensure fulfillment accuracy, we collaborated with Picqer to address SKU mismatches, creating a streamlined setup that allowed PAL Sporting Goods to launch on Shopify confidently, with a future-proof store ready to scale.


One of the most immediate benefits of Shopify’s No-code capabilities is the reduction in both upfront and ongoing costs. No-code removes the need for complex, custom-built solutions, allowing brands to launch or scale without significant development expenses. Additionally, Shopify’s no-code platform automatically handles updates, security patches, and compatibility adjustments—minimizing the recurring costs associated with manual maintenance. By reducing Total Cost of Ownership (TCO), brands can redirect resources to growth-focused initiatives, such as expanding product lines or marketing efforts.
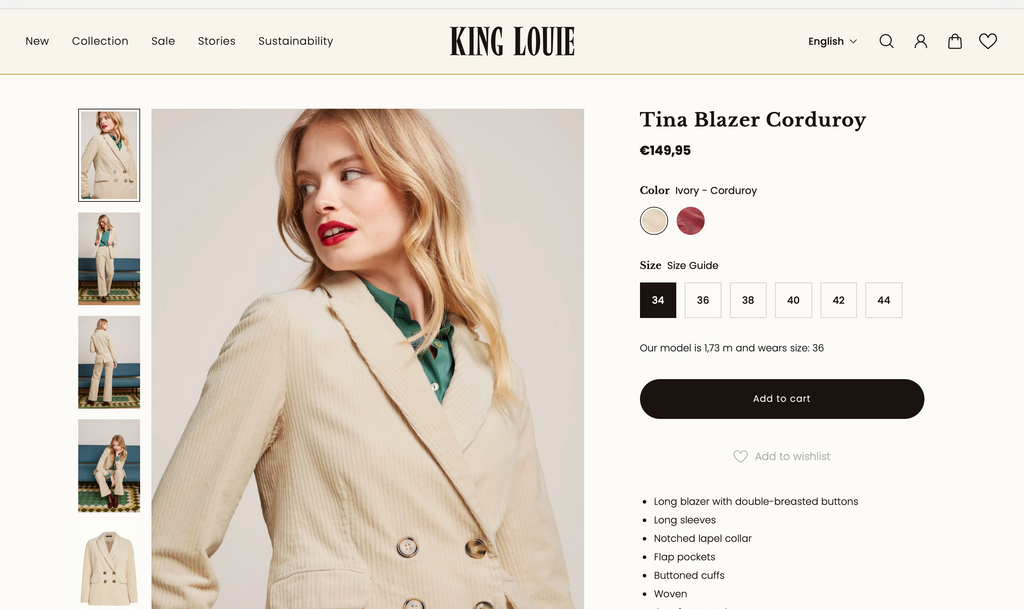
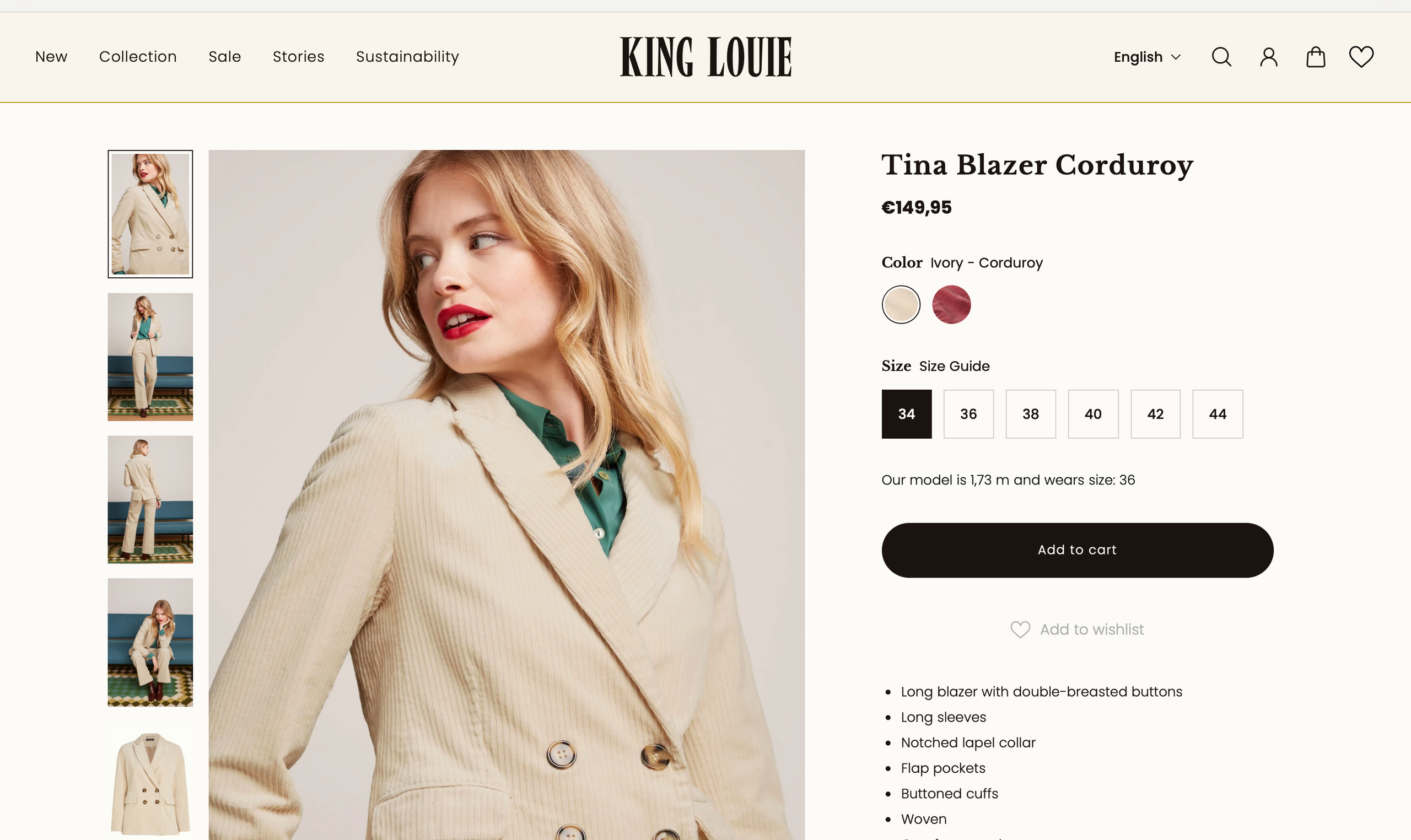
Our recent project with King Louie, a Dutch fashion brand recognized for its vintage-inspired, sustainable designs, showcases the cost-saving potential of No-code. King Louie previously managed five separate Magento stores across different regions. By migrating to a single Shopify No-code store, they achieved significant savings on maintenance and gained operational efficiency. Using the flexible Aurora theme, King Louie’s team now enjoys features like product siblings, custom badges, and dynamic sections—all supporting their unique branding without the need for ongoing development. This migration provided a budget-friendly, high-performance solution that aligns with their growth ambitions.


One of the standout advantages of Shopify’s No-code approach is its ability to centralize essential ecommerce functions, creating a unified experience where brands can manage everything from inventory to customer insights across different markets—all within a single Shopify store. While third-party apps may still be used for specialized tools, No-code streamlines operations and allows brands to consolidate functions, reducing complexity and supporting seamless scalability as businesses grow.
A great example of this scalability is our recent work with by-bar, a Dutch women’s brand committed to sustainable production. Previously, by-bar managed three separate coded Shopify stores to serve different countries. In just 10 weeks, we helped them consolidate into a single No-code Shopify 2.0 store supporting six markets and four languages, powered by Shopify Markets. The Prestige theme was the ideal match for by-bar’s unique requirements, offering high performance and essential features like mega menus, color swatches, and robust metafield support. This setup ensured a cohesive brand experience across markets while allowing regional customization. The streamlined approach not only improved efficiency but also equipped by-bar with a scalable platform ready to grow with them.


No-code approaches, especially on Shopify, empower non-technical teams to manage and update ecommerce stores independently. Imagine preparing for a new product launch and wanting to update your homepage banner with fresh visuals and messaging. With Shopify’s no-code tools, you can easily swap out images, update content, or adjust layouts yourself—all in real time, no coding required.
Consider also creating a new product page: Shopify’s intuitive drag-and-drop tools enable teams to control layout, add product details, or include FAQs. This No-code experience can even extend to custom-coded themes when accessibility is built into the setup. This approach allows brands to respond swiftly to customer feedback and seasonal promotions without sacrificing their unique design or brand identity.
For many brands, Shopify’s No-code capabilities cover essential needs. For those with more specific requirements, Ask Phill often integrates No-code principles into custom themes, ensuring teams still benefit from Shopify’s easy-update features. This balance allows brands to make day-to-day adjustments without developer support, even in a customized environment.
At Ask Phill, we help brands harness these native Shopify capabilities. Through customized training and support, we enable teams to make the most of Shopify’s No-code features, gaining independence and confidence in managing their storefronts.
In by-bar’s case, we trained eight members of their Communications and Ecommerce teams on Shopify’s native features and the Prestige theme, equipping them to handle updates and manage campaigns confidently. This new setup allows by-bar to efficiently manage product updates, inventory, and region-specific promotions across all markets from a single platform, reducing administrative workload and response times. With this knowledge, the team can quickly implement changes across regions without developer support, making by-bar more responsive and adaptable to market demands. This empowered setup lets the team focus on growth and customer engagement, with the confidence to handle day-to-day operations smoothly.
Shopify’s No-code capabilities significantly reduce the ongoing technical maintenance typically handled by developer teams, while reinforcing platform stability. Brands no longer need to worry about manual software updates, security patches, or compatibility fixes, as Shopify takes care of these automatically. This approach reduces reliance on developers for day-to-day support, ensures consistently fast site performance, and provides a reliable, stable platform that supports growth without unexpected disruptions. With minimized downtime and a focus on stability, brands can confidently deliver a high-performance shopping experience to customers.
Wildride, a fast-growing brand in toddler carriers, recently transitioned from a legacy codebase and multiple third-party apps to a streamlined, Shopify-native setup with Ask Phill. By migrating to the Reformation theme and replacing third-party apps with native Shopify features, Wildride saw substantial improvements in site performance and user experience, reducing cart dropouts and increasing conversion. The simplified setup enhanced stability and speed, supporting Wildride’s viral growth on social media with impressive results: a 1.2K% increase in traffic, 307% boost in sales, and a 277% rise in orders over 30 days.


Shopify’s No-code vision prioritizes accessibility, aiming to make ecommerce management straightforward and adaptable for anyone. Whether a brand opts for a standard Shopify theme or a custom theme built by our team, they benefit from this No-code philosophy—allowing teams to make updates, adjust layouts, and modify content with ease through Shopify’s drag-and-drop tools.
At Ask Phill, we guide brands toward the best fit for their needs, balancing No-code simplicity with customization when necessary. In our opinion, there are two main ways to implement Shopify:
At Ask Phill, we support brands in navigating these choices, ensuring they get the flexibility and efficiency they need to scale. Ready to discover the right approach for your brand’s goals? Let’s shape a future that’s efficient, flexible, and built for growth.
Do you want to
stay updated?
Yes

Klaviyo Vol 5: Solving Localised Double Opt-In at Scale
Klaviyo Vol 5: Solving Localised Double Opt-In at Scale

The gap is widening
Shopify Winter '26 Edition: 10 Reasons Not Being on Shopify Is Now a Competitive Disadvantage

The early-access strategy that increased conversions to 33%
Klaviyo Vol 4: Travelteq’s WhatsApp Advantage
Stay ahead
Subscribe to our newsletter for a roundup of the latest in ecommerce, straight to your inbox.